Hello Folks,
In this rapidly growing technological world, there is a word which constantly keeps buzzing around the culture, which is AI, well who doesn’t know it is. Because at the end of the day it is a life Saviour for many of us while working on tight deadlines. And when the world has reached every corner of the world, how can we Flutter Dev keep calm. We too have an option of implementing AI capabilities into our Flutter project, and today we are going to have a look at it, to understand how exactly it works and how you can use it.
We’ll dive into it step by step.
- What is Gemini
Well, whoever is active on the internet, must be aware that it is an Artificial Intelligence developed by Google which was previously known as Bard, it was launched on 21st March 2023. And the last update was published on 18th June 2024.
- Capabilities and Variants
Gemini mainly offers three variants with an option to each category of users.
Gemini 1.5 Pro: This state-of-the-art version of Gemini pushes the boundaries of artificial intelligence by seamlessly handling a variety of input formats, including audio, visuals, video, and text. It excels in tackling intricate tasks such as text generation, coding, problem-solving, and data extraction, showcasing its advanced capabilities.
Gemini 1.5 Flash: Renowned for its agility, this model of Gemini swiftly processes inputs in diverse formats to generate text outputs. Its adaptability and versatility enable it to effectively perform a wide range of tasks, making it an asset.
Gemini 1.0 Pro: With a specialization in natural language processing tasks, this model of Gemini exhibits exceptional capabilities in text-based operations. It particularly shines in areas such as diverse text and code conversations, as well as code generation, showcasing its proficiency in these domains.
Gemini 1.0 Pro: With a specialization in natural language processing tasks, this model of Gemini exhibits exceptional capabilities in text-based operations. It particularly shines in areas such as diverse text and code conversations, as well as code generation, showcasing its proficiency in these domains.
Steps to follow in flutter to integrate Gemini
-> Add below package into your project
google_generative_ai:
-> Availability
It is available on these platform – Android, IOS, Web, MacOs, Windows
-> Pre-Requisites
Api key – Get it from (https://ai.google.dev/tutorials/setup)
Step:- 1
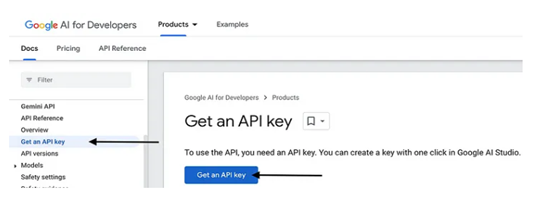
Create an account with Gemini https://ai.google.dev/tutorials/setup from where you can generate an API key.

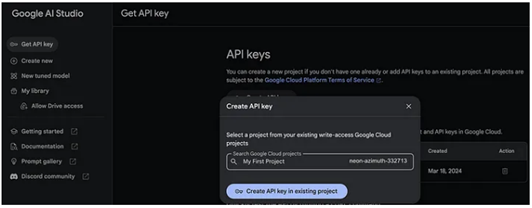
In the left hand side click on Get API key, it will show a dialog box where you need to select google cloud project.

Then click on create API key in existing project.

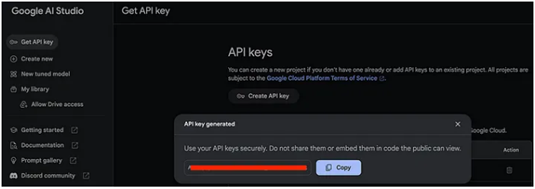
Your API key will get generated, just copy it and save somewhere to use later.

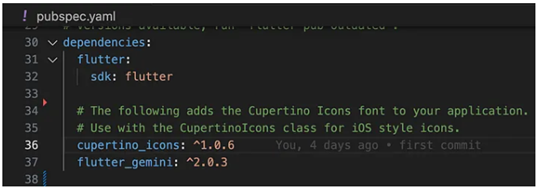
Step 2: Create a Flutter project and run the following command in the terminal to add dependency to your flutter project:
|
1 |
flutter pub add flutter_gemini |

Step 3: Within main.dart, include the Gemini.init() function to initialize the gemini package.
|
1 2 3 4 |
void main() { Gemini.init(apiKey: * apiKey *); runApp(const MyApp()); } |
Step 4:In order to create an instance of flutter_gemini, follow the code below, where a future returns a string response with the user’s query as a textual or image format
|
1 2 3 4 5 |
final _gemini = Gemini.instance; _gemini.textAndImage( text: text, images: [imageFile.readAsBytesSync()], ) |
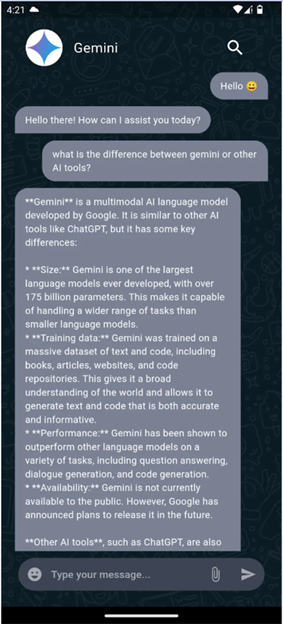
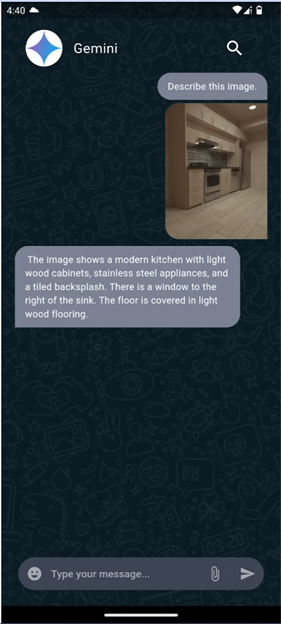
Demo:


- Pre-Requisites
Api key : get this api key from Gemini’s official handle ( Get it from here. )
It is advisable to keep your api key stored securely as its misuse can harmful.
- Learn by example
-> import below package to your dart file
import ‘package:google_generative_ai/google_generative_ai.dart’;
-> Store your api key in a variable
const apiKey = …;
-> Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
void main() async { final model = GenerativeModel( model: 'gemini-1.5-flash-latest', apiKey: apiKey, ); final prompt = 'Write a story about a magic backpack.'; final content = [Content.text(prompt)]; final response = await model.generateContent(content); print(response.text); }; |
- For more example you can refer to this example.
- Things to keep an eye on
-> It is advisable to use Api key directly only for demo purpose or small level project, and for Larger scale use case it should be integrated via a backend support
-> Main reason behind doing so is the vulnerability of being misuse in case of Malware attack on app. where hacker will get access to Api Keys in first approach.
So here’s a wrap to our today’s topic, let us know what do you think about the future of the AI in coming days and what are the improvement you look to see in AI models.
Also share your views on this article as your words are important to us as it will only help us grow from where we are.
See you with some other tech news soon.

